/imageIntelligence Command
Introduction
Context Limit
📄 Adds all images in chat history (all thread messages or up to 20 minutes old messages according to plan) as context for QnA
Hana can interpret images available in the chat history context using the /imageIntelligence command. This can help with:
- Design reviews
- Code reviews
- Error debugging
- Comparison of images, mockups or concepts
- In situations where pasting text is not a feasible solution or is not straightforward
How to use
- Initiate the Command: In your Google Chat, type /imageIntelligence to start analyzing images. This command allows Hana to consider images in the chat history and perform analysis or extract information from them.
- Specify Your Query: Clearly describe what you need from the image analysis. You can request specific information extraction, such as text recognition, object identification, or any other analysis you require.
Example:
/imageIntelligence Analyze the image from the last meeting and extract any text present.
- Receive Analysis Results: Hana will process your request and provide you with the relevant analysis or information extracted from the image. This can include text, identified objects, or any insights based on your query.
/imageIntelligence Hana, check the 2 images. Which design is better for the hero section of our website? Anything we have missed from UX standpoint?
Demo
Result from Hana’s suggestions in the above video:

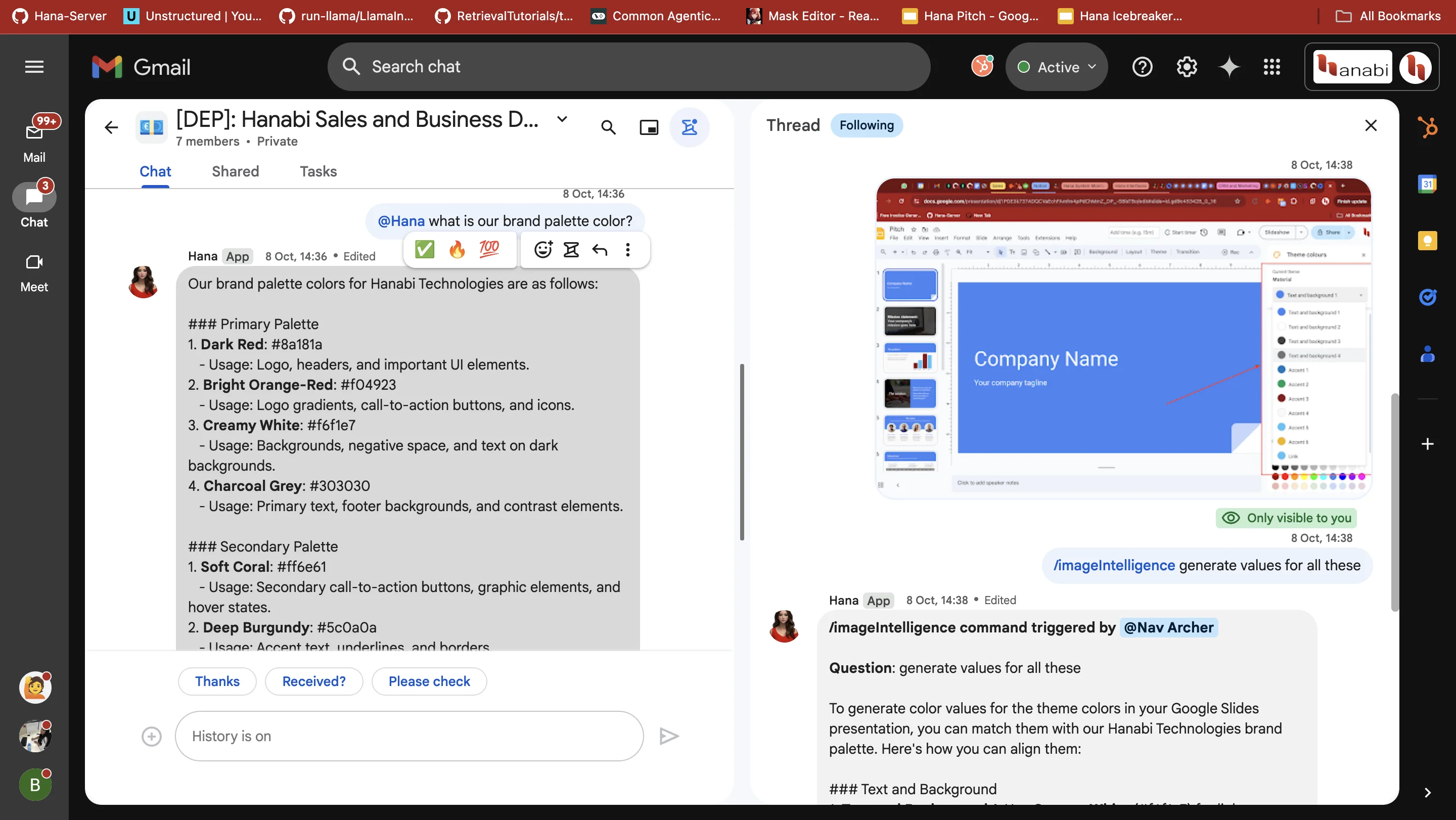
- In this example, we were making a Google Slides pitch deck for Hana
-
Hana knows about our company color palette as we have added that in her memory in hana
-
So here, instead of manually trying to fill the values for the theme parameters of Google Slides, we used Hana to generate the appropriate values and she came up with a theme that matches our brand without any additional effort
/imageIntelligence command triggered by @Nav Archer
Question: generate values for all these
To generate color values for the theme colors in your Google Slides presentation, you can match them with our Hanabi Technologies brand palette. Here's how you can align them:
### Text and Background
1. Text and Background 1: Use Creamy White (#f6f1e7) for light backgrounds.
2. Text and Background 2: Use Charcoal Grey (#303030) for dark text.
3. Text and Background 3: Use Warm Beige (#e2d1c3) for softer backgrounds.
4. Text and Background 4: Use Slate Grey (#5b6a72) for secondary text.
### Accents
1. Accent 1: Use Dark Red (#8a181a) for headers and important elements.
2. Accent 2: Use Bright Orange-Red (#f04923) for call-to-action buttons.
3. Accent 3: Use Soft Coral (#ff6e61) for secondary buttons.
4. Accent 4: Use Deep Burgundy (#5c0a0a) for accent text.
5. Accent 5: Use Metallic Gold (#d4af37) for special highlights.
6. Accent 6: Use Teal Blue (#007f7f) for interactive elements.
### Link
Use Bright Orange-Red (#f04923) for links to ensure they stand out.
These color assignments will help maintain brand consistency across your presentation materials. Let me know if you need further assistance! -
Result

-