/browse Command
Introduction
Context aware
📄 Adds all web pages in chat history (all thread messages or up to 20 minutes old messages according to plan) text content as context for QnA
Auto browsing
💡 Note: This is not the same as auto-browsing the internet. You will have to paste the links yourself. Auto-browsing is currently under development.
Hana can browse the content of crawlable webpages available in the chat history context and consider it when answering your questions. This is useful for:
- Browsing Stack Overflow answers
- Getting opinion on a blog your company recently posted
- Utilising the latest information from the web to give Hana updated context about a topic
How To Use The Command
- Initiate the Command: In your Google Chat, type /browse to start considering web page content. This command allows Hana to access and analyze content from web pages linked in the chat history, provided the content can be crawled.
- Specify Your Query: Clearly describe what information you need from the web page(s). You can ask Hana to summarize the content, extract specific data, or provide insights based on the information available on the web pages.
Example:
/browse Summarize the key points from the article linked in the previous message about AI advancements.
- Receive Analysis Results: Hana will process your request and provide you with the relevant information or analysis extracted from the web page content. This can include summaries, specific data points, or insights based on your query.
/browse Hana, QC this blog we just posted for factual and language correctness. Exactly highlight where we need to make changes. Give it a rating from 1-10 and justify it.
Example

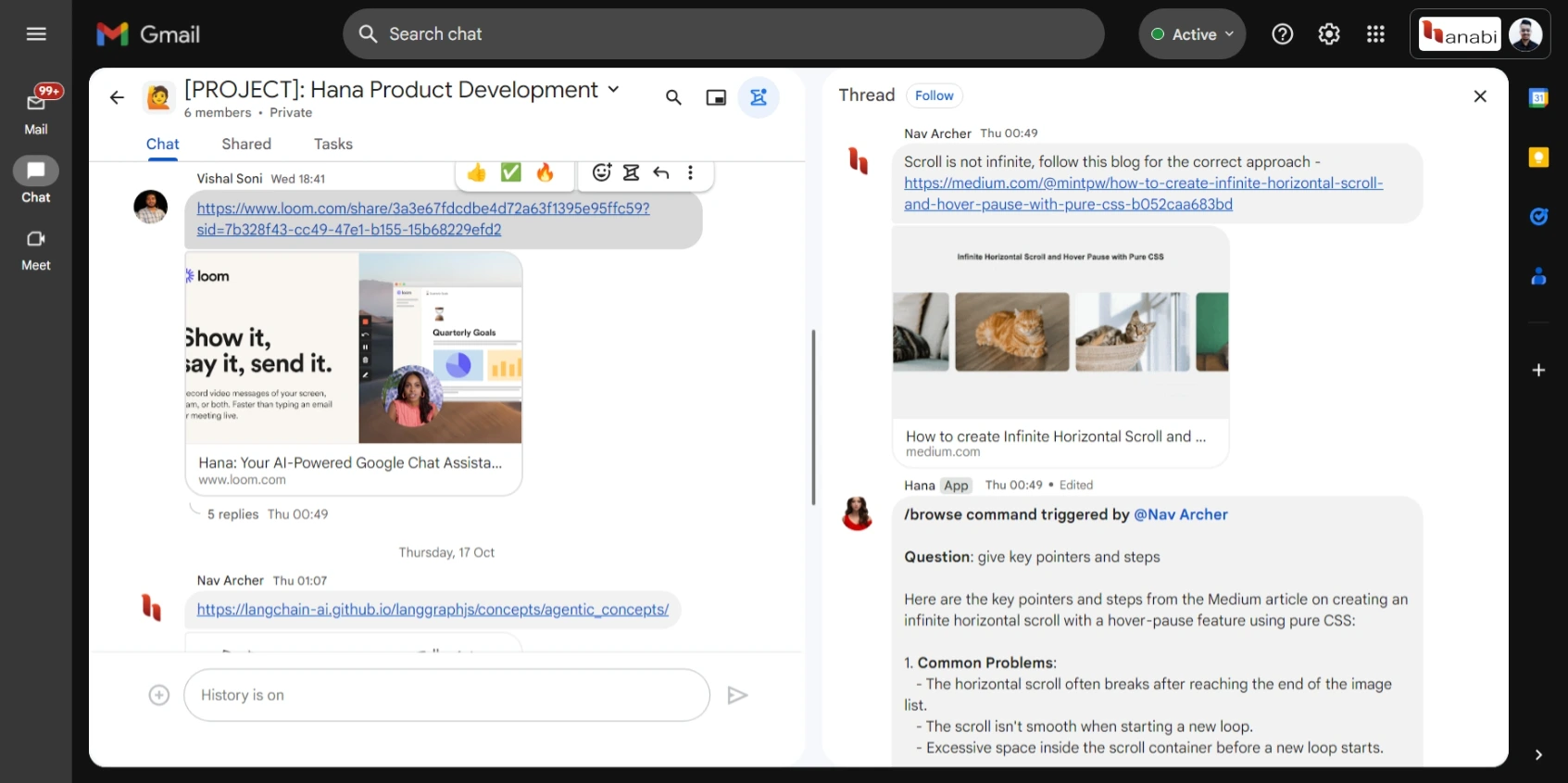
- In the above scenario Nav has shared a link of blog in the group.
- And was then asked to hana “to give key pointer and steps” using /browse command
/browse command triggered by @Nav Archer
Question: give key pointers and steps
Here are the key pointers and steps from the Medium article on creating an infinite horizontal scroll with a hover-pause feature using pure CSS:
1. Common Problems:
- The horizontal scroll often breaks after reaching the end of the image list.
- The scroll isn't smooth when starting a new loop.
- Excessive space inside the scroll container before a new loop starts.
2. Solution Overview:
- Duplicate the child element adjacent to the initial child element to ensure continuity.
3. CSS Magic:
- Use the @keyframes rule to animate the left property from 100% to -100%, creating the illusion of a continuous horizontal scroll.
- Example: animation: scroll-horizontal 20s linear infinite; for smooth, infinite scrolling.
4. Hover-Pause Implementation:
- Utilize CSS selectors to pause animations on hover without JavaScript.
- When hovering over .carousel-primary, both .carousel-primary and .carousel-secondary pause their animations.
5. Final Thoughts:
- This method showcases the flexibility of HTML and CSS, enhancing user experience without JavaScript.
For a detailed guide and code examples, you can refer to the full article here.

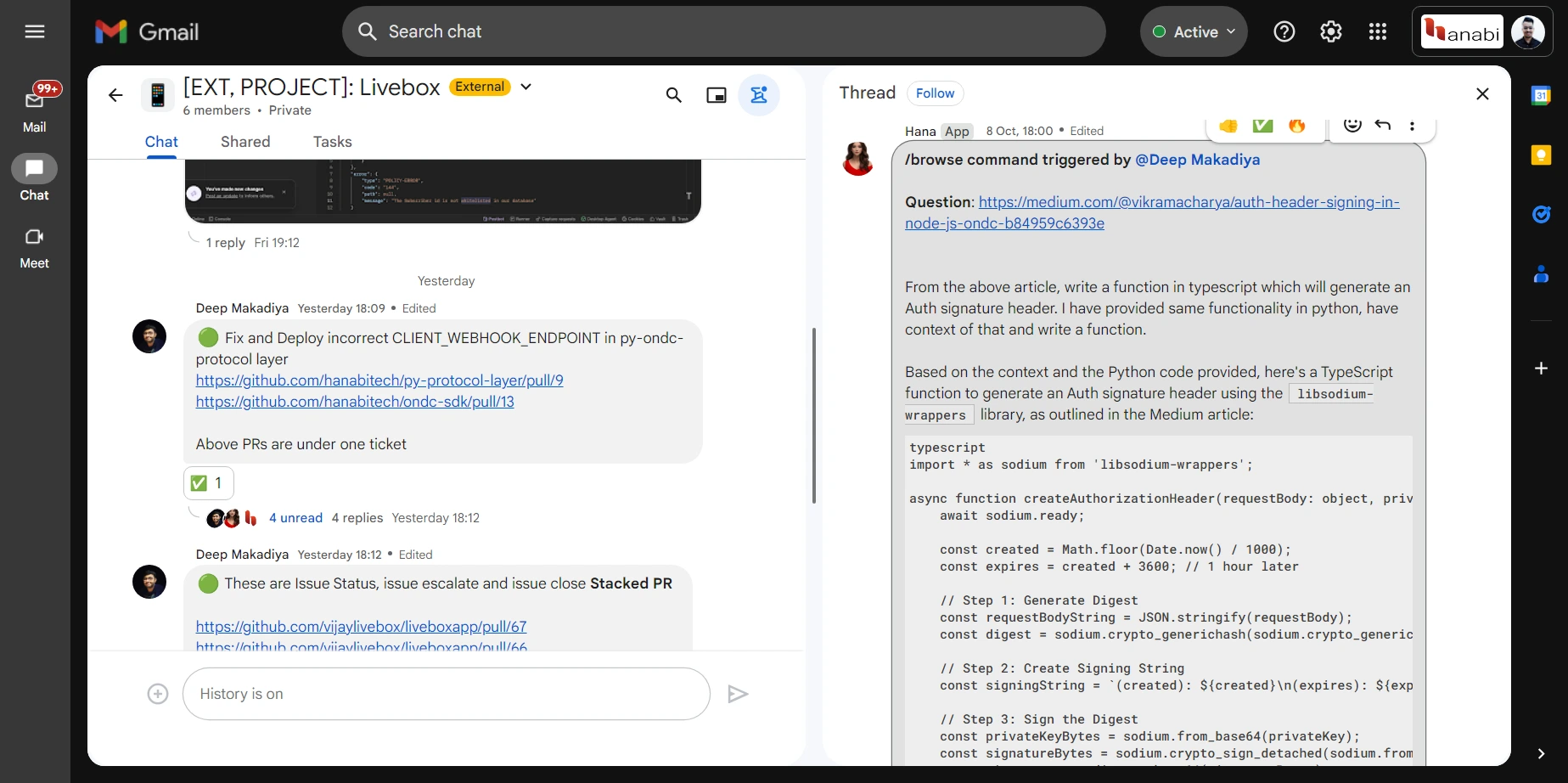
- In the above scenario deep makadiya has shared a link of a blog in the group.
- And then has asked to hana “From the above article, write a function in typescript which will generate an Auth signature header. I have provided same functionality in python, have context of that and write a function.” using a /browse command.
/browse command triggered by @Deep Makadiya
Question: https://medium.com/@vikramacharya/auth-header-signing-in-node-js-ondc-b84959c6393e
From the above article, write a function in typescript which will generate an Auth signature header. I have provided same functionality in python, have context of that and write a function.
Based on the context and the Python code provided, here's a TypeScript function to generate an Auth signature header using the libsodium-wrappers library, as outlined in the Medium article:
typescript
import * as sodium from 'libsodium-wrappers';
async function createAuthorizationHeader(requestBody: object, privateKey: string, subscriberId: string, uniqueKeyId: string): Promise<string> {
await sodium.ready;
const created = Math.floor(Date.now() / 1000);
const expires = created + 3600; // 1 hour later
// Step 1: Generate Digest
const requestBodyString = JSON.stringify(requestBody);
const digest = sodium.crypto_generichash(sodium.crypto_generichash_BYTES, sodium.from_string(requestBodyString), null, sodium.crypto_generichash_BYTES);
// Step 2: Create Signing String
const signingString = `(created): ${created}\n(expires): ${expires}\ndigest: BLAKE-512=${sodium.to_base64(digest)}`;
// Step 3: Sign the Digest
const privateKeyBytes = sodium.from_base64(privateKey);
const signatureBytes = sodium.crypto_sign_detached(sodium.from_string(signingString), privateKeyBytes);
const signature = sodium.to_base64(signatureBytes);
// Step 4: Prepare Authorization Header
const header = `Signature keyId="${subscriberId}|${uniqueKeyId}|ed25519",algorithm="ed25519",created="${created}",expires="${expires}",headers="(created) (expires) digest",signature="${signature}"`;
return header;
}
// Usage
// const header = await createAuthorizationHeader(requestBody, privateKey, subscriberId, uniqueKeyId);
### Explanation:
1. Digest Generation: Uses crypto_generichash with BLAKE-512 to create a digest of the request body.
2. Signing String: Combines the created, expires, and digest into a signing string.
3. Signature: Uses crypto_sign_detached to sign the signing string with the provided private key.
4. Authorization Header: Constructs the header using the signature and other required fields.
Make sure to replace requestBody, privateKey, subscriberId, and uniqueKeyId with actual values when using the function.